Shopping cart abandonment is a big problem that can lead to huge loses in revenue for your eCommerce business. However, there are various reasons why shoppers abandon their carts. Some customers might just want to browse your store items while others are simply not interested in what you have to offer. While some reasons for shopping cart abandonment are out of your control, improving the user experience of your online store will get more customers pass the checkout.
Understanding the Importance of UX
User experience, or UX for short, pertains to the overall feeling a customer has when interacting with your eCommerce store. How positive the UX is usually depends on how enjoyable and easy it was for the visitor to navigate the store, find what they were looking for, and place an order. Conversely, issues like unclear pricing, site errors, and insufficient payment methods can cause people to abandon their carts.
Companies might argue that loyal customers will put up with slight inconveniences. But these days, shoppers have numerous options for buying products and services online. Shopify.com alone has more than 500,000 merchants in about 175 countries. Regardless of how good your product or service is, there are competitors that offer something similar. And if they also provide a better user experience, well, it’s not hard to imagine where the customers would go.
Ways to Improve UX in Your eCommerce Store
A good UX can help attract new customers. More importantly, it helps online retailers retain existing customers and boost customer returns. If you want your clients to remain loyal and keep coming back, then you should look for ways to improve your store’s UX. Here are some suggestions:
1. Enhance Search Results
About 30 percent of your site’s visitors will be using the search tool. These guests know what they want and are very motivated to purchase it. So you should make it easier for these shoppers to find the product they want by enhancing your site’s search feature.

Consider where your search bar is located. Place it in a prominent location, like the page’s header. Look at how Amazon positioned theirs—at the top center of the page. Make sure your website’s search feature can be found on every page. This consistency will make your product catalog more accessible and browsing go more smoothly.
2. Use Good Photos and Improve Product Description
One disadvantage to online stores is that you can’t hold the product, and customers want to see and touch things they plan on buying. One way to counter this dilemma is to provide clear and captivating images of the product.
Online sellers have to make sure that they capture key product details in the photograph. Brands should ensure they display large product images and complement them with several alternative pictures and zoomed-in images. Don’t forget the product description. Add key information like available colors, size guides, weight, and other important specifications.
3. Improve the Checkout Process
A long and complicated checkout process is one of the main reasons for shopping cart abandonment. Luckily, there are some things you can do to make checking out go more smoothly. First, get rid of all unnecessary fields on the checkout form, like Gender or Birthday. Just stick to the information you really need.
It’s also a good idea to optimize your site for mobile checkout by using big fonts, larger input fields, and a clear call-to-action (CTA) button. There should also be an indication to the user that their order is being processed. The “loading spinner” can be useful at this point, and it’s something that users would expect to see.
4. Provide Good Customer Service and Positive Customer Interaction
There are a number of small, and often neglected, things that can lead to positive customer interaction. Ensuring that banners, CTA buttons, and photos link to the right product is one. Using area maps to link to a specific product when there’s more than one being shown in a photo is another. You don’t want to get your customer’s frustrated. Help them find what they’re looking for and give them a positive experience to remember.

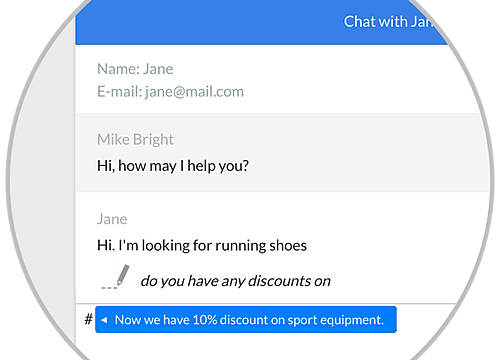
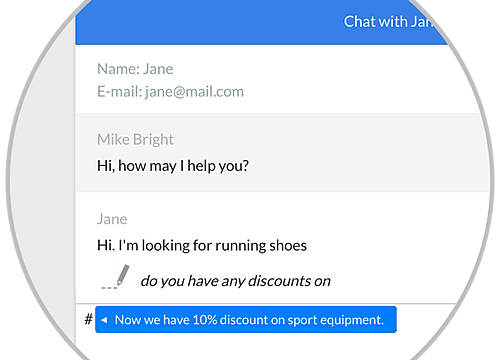
[Graphic via Wix.com]
Pay attention to customer reviews, comments, and emails. Make sure you respond to all your users on your different social media outlets. A live chat system is useful since it gives users the chance to contact you immediately, like when they’re about to order but have some questions before making a purchase.
A positive customer experience will do wonders for your store. Take advantage of the numerous tools and suggestions open to you on how to improve your site’s UX. But make sure you test it thoroughly.
[Featured image via Pixel.com]