Google has placed a great deal of emphasis on speed for the last year or two, offering numerous tools and resources aimed at speeding things up. In fact, Google has even attempted to speed up the search engine itself with Google Instant.
The speed theme continues as Google has introduced a new image format from the web, aimed at speeding up load times. It’s called WebP.
What do you think of Google’s new image file format? Share your thoughts.
Here’s a sample of the announcement:
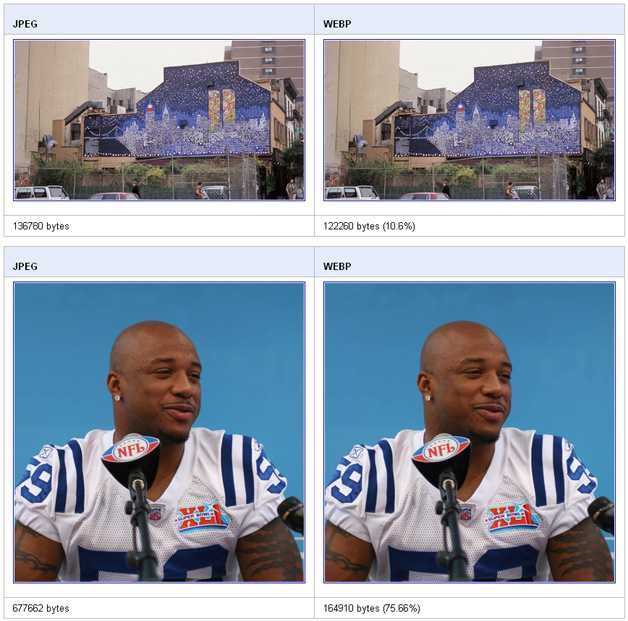
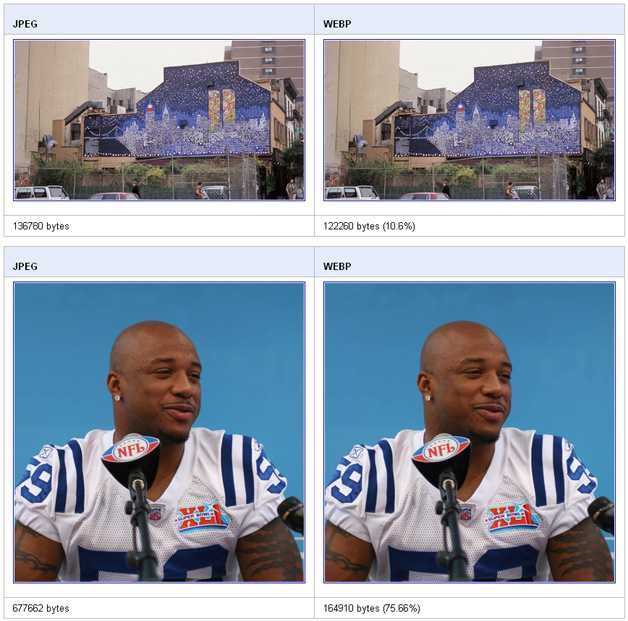
Most of the common image formats on the web today were established over a decade ago and are based on technology from around that time. Some engineers at Google decided to figure out if there was a way to further compress lossy images like JPEG to make them load faster, while still preserving quality and resolution. As part of this effort, we are releasing a developer preview of a new image format, WebP, that promises to significantly reduce the byte size of photos on the web, allowing web sites to load faster than before.
Images and photos make up about 65% of the bytes transmitted per web page today. They can significantly slow down a user’s web experience, especially on bandwidth-constrained networks such as a mobile network. Images on the web consist primarily of lossy formats such as JPEG, and to a lesser extent lossless formats such as PNG and GIF. Our team focused on improving compression of the lossy images, which constitute the larger percentage of images on the web today.

Those interested in SEO will likely find the status of the format worth paying attention to, as Google recently announced that it now counts page speed as a ranking factor. Just remember, page speed is only one of about 200 ranking factors Google takes into consideration.
Google has a site set up where you can compare the sizes and load times of JPEGs to WebPs. Google also has a conversion tool to convert images to the new format that can be downloaded, and is working with the web browser and web developer community to add support for the format.
Google is also developing a patch for WebKit to provide native support for WebP in an upcoming release of Chrome. The company says it also plans to add support for a transparency layer or alpha channel in a future update.
It will be very interesting to see how widely this format gets adopted over time.
If Google can gain enough support for WebP, will you use it for your web images? Will they gain the support? Let us know.